Visuella riktlinjer för responsivt innehåll
Här har vi samlat riktlinjer, tekniska och visuella, för er som skickar responsivt innehåll. Ni som avsändare ansvarar själva för utformning och budskap – såväl upphovsrättsliga, som juridiska. De finns också tillgänglighetskrav som ni behöver följa. Vi har sammanfattat de mest betydande här.
Samlade insikter: Skapa relevant och bra kommunikation

Det viktigaste är redan förifyllt
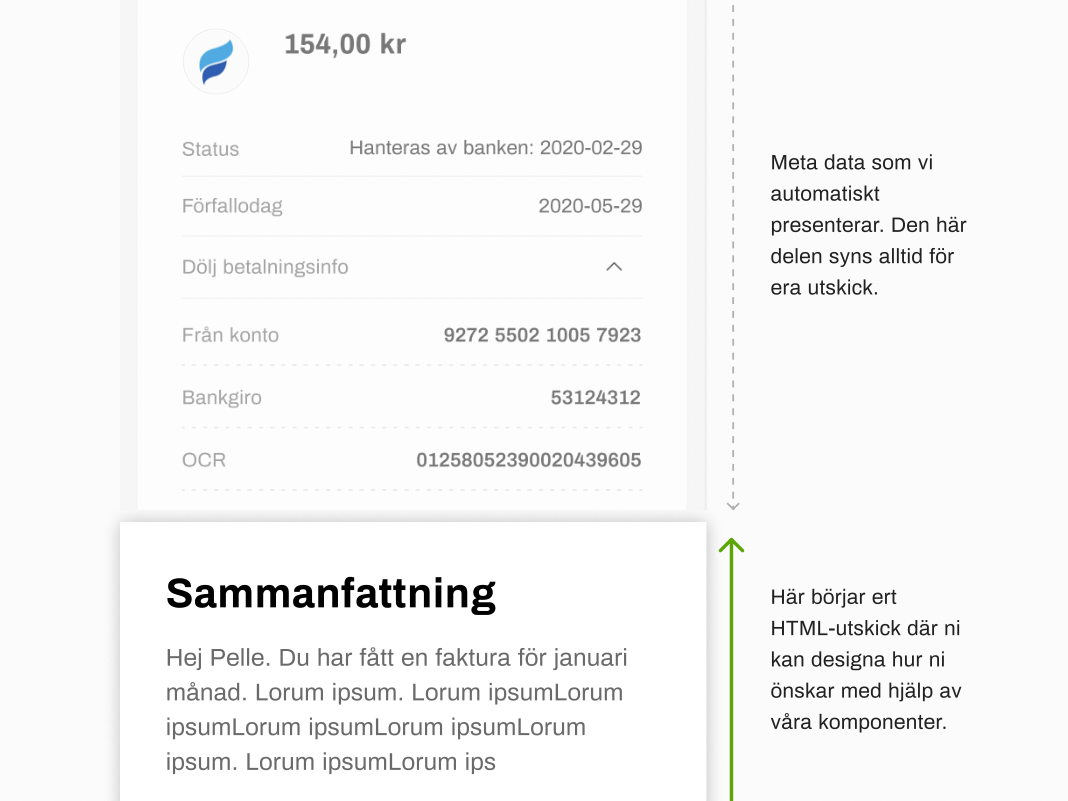
I Kivra presenteras alltid metadata högst upp i försändelsen. Det är den viktigaste, praktiska informationen för vad användaren ska göra, med interaktioner.
Vi rekommenderar att ni har det i åtanke när ni utformar er försändelse. Det är lätt hänt att man upplevs som onödigt upprepande om man glömmer bort den information som redan finns i metadatan och som alltid återfinns högst upp.

Kärnfullt är bäst
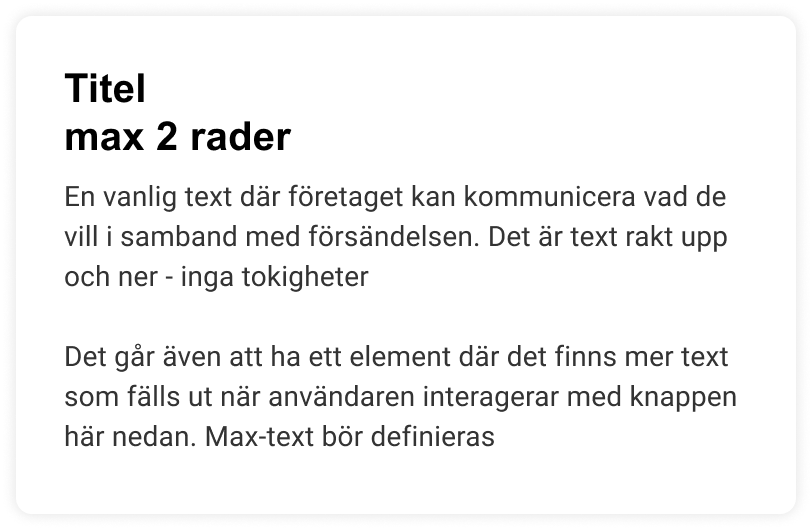
Kivra-användaren söker det viktigaste först så håll innehållet enkelt och lättöverskådligt. När innehållet presenteras på det sättet, är användaren mer benägen att läsa vidare och få en närmare förståelse av innehållet.

Anpassat efter skärmbredd
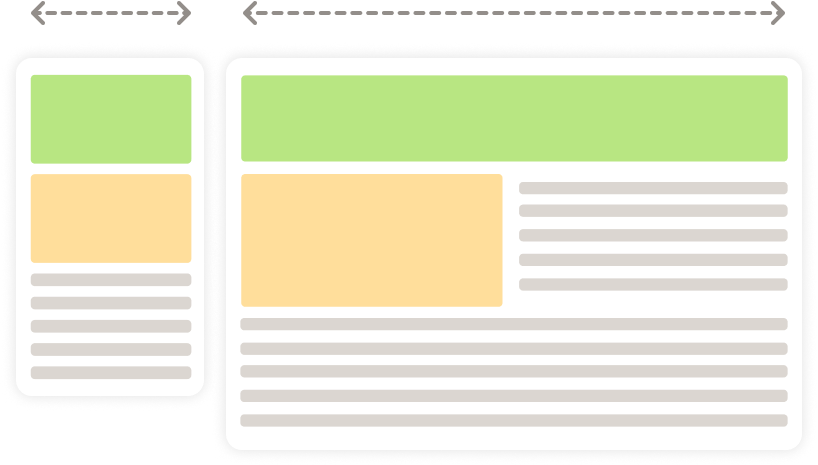
Det är viktigt att layouten anpassas efter skärmens bredd för att säkerställa att det ser bra ut och är lätt att använda på olika enheter. När layouten anpassas efter skärmens bredd blir innehållet mer lättillgängligt och användaren kan navigera på innehållet på ett enkelt och smidigt sätt.

Utvalda interaktiva komponenter
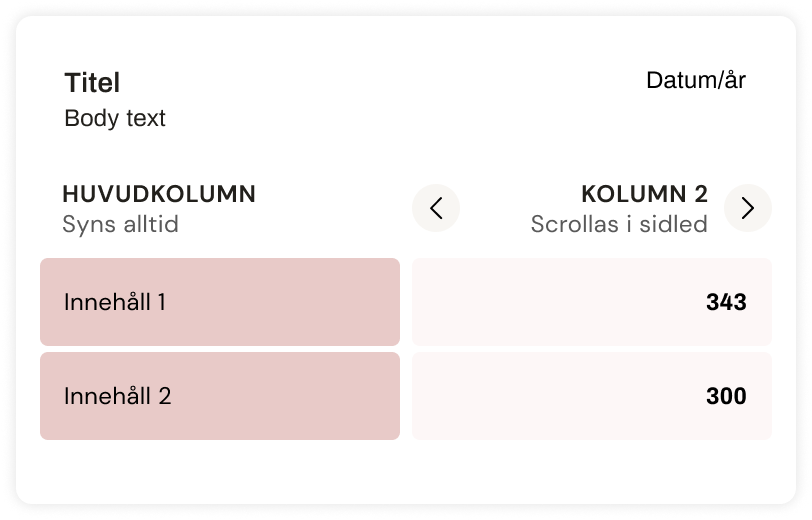
Tabeller och grafer kan tydliggöra det som vill säga, och på ett sätt som är trevligt för ögat. Vi rekommenderar att välja interaktiva komponenter med omsorg. Likväl, att inte presentera för mycket information i dem. Ett bättre alternativ är presentera kort, kärnfull information och leda intresserade läsare vidare.

Visa er kontaktinformation
En del läsare kommer vilja kontakta er. Vi föreslår att ni tydligt visar era kontaktuppgifter i er försändelse. Eftersom läsaren har tagit emot er försändelse i Kivra kan det hända att läsaren felaktigt kontaktar Kivra för att få mer information. En tydlig hänvisning med era kontaktuppgifter hjälper läsaren rätt.