Våra tekniska riktlinjer för responsivt innehåll
Här nedan har vi samlat våra tekniska guidelines för att skicka så säkert och tillgängligt innehåll som möjligt.
General Rules
Security:
To protect the integrity of the receiver and to guarantee that the content does not change over time:
- tracking using pixels or script are prohibited
- all assets (for instance images, stylesheets and fonts) need to be inlined
- no scripts are allowed
Context:
The HTML Document will be consumed on a variety of clients and factors like screen size will vary. It is therefore important that the layout of the document makes the most whatever frame it is given. This should be a responsive document, not a “website”.
Encoding:
- Use UTF-8 (no BOM).
- Make sure your editor uses UTF-8 as character encoding, without a byte order mark.
- Specify the encoding in HTML documents via <meta />. (More on encodings and when and how to specify them can be found at Handling character encodings in HTML and CSS.)

HTML Style Rules
Document type: Use HTML5. HTML 5 (HTML syntax) is preferred for all HTML documents
HTML Validity: Use valid HTML. Use tools such as the W3C HTML validator to test.

Hyperlink Security & Reliability
HTML Content sent in Kivra is archived and can’t be updated or “fixed” at a later point including links. Over time this increases the risk of “dead links”.
It’s recommended that the message of the HTML Content doesn’t depend on a link working.
Using tags without rel=”noreferrer noopener” is prohibited for security and integrity.

Multimedia Fallback
Provide alternative contents for multimedia. For images that means use of meaningful alternative text (alt). Providing alternative contents is important for accessibility reasons: A blind user has few cues to tell what an image is about without @alt.
(For images whose alt attributes would introduce redundancy, and for images whose purpose is purely decorative which you cannot immediately use CSS for, use no alternative text, as in alt=””.)

CSS Validity
Use valid CSS where possible.
Unless dealing with CSS validator bugs or requiring proprietary syntax, use valid CSS code.
Use tools such as the W3C CSS validator to test.
Define styles in head: Define CSS using the <style> tag inside the head of the document. External assets using the <link> tag are prohibited for security and reliability.</p> <p><strong>Define inline styles</strong> HTML Content in Kivra allows inline styles using the style=”” attribute.</p>

Using assets in CSS
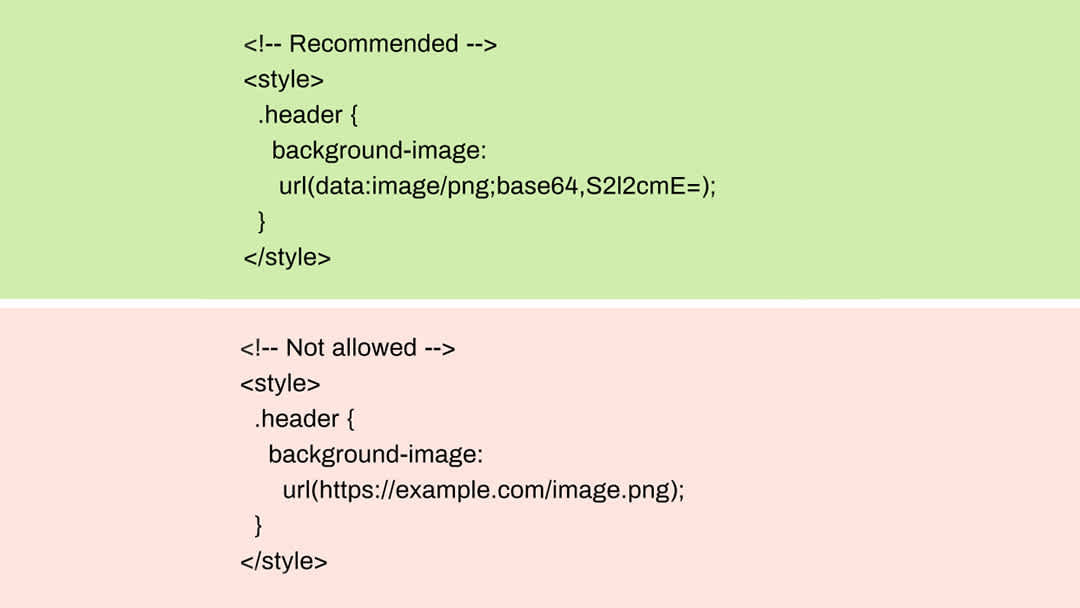
External assets using url(https://) are prohibited for security and reliability, instead include assets using the “data” URL scheme which consists of data:[<mediatype>][;base64],data.
Tools like b64 can be used to make conversion of assets easier. Another way is using the a command-interface, e.g.:
echo "data:image/jpeg;base64,$(cat /path/to/image.jpg | base64)" | pbcopy
The above will base64 encode the local JPEG file at /path/to/image.jpg, construct a data URI with it and pipe the result to the clipboard.
Fonts
Custom fonts can be used if you want to, but the same rules apply for external font files as for other assets – they should be inlined. An example of how this can look is:
@font-face {
font-family: kalam;
font-style: normal;
font-weight: 700;
font-display: swap;
src: url("data:font/woff2;base64,<base64-representation-of-woff2-font-file>)") format("woff2");
}
Generating the data URI for the font can be done the same way as in the example above.
Google Fonts example
Using Google Fonts is very popular and you should be able to use that in your responsive content as well, given that you modify the @font-face rules provided by Google Fonts and inline the URLs to the font files (which requires you to first download the font files first). For example:
echo "data:font/woff2;base64,$(curl -s https://fonts.gstatic.com/customfont.woff2 | base64)" | pbcopy
This would download the font file from the Google Fonts CDN, construct a data URI with the base64 representation of the font file and pipe the result to the clipboard.