Bättre möjligheter att kommunicera
Grafiska försändelser med engagerande budskap. Genom att skicka in HTML gör avsändare innehållet responsivt, vilket innebär att innehållet anpassar sig efter läsarens skärmstorlek, och skapar ett snyggare utseende på alla digitala enheter.

Försändelser skärmanpassas med HTML för respektive enhet. Den visas inte som PDF.
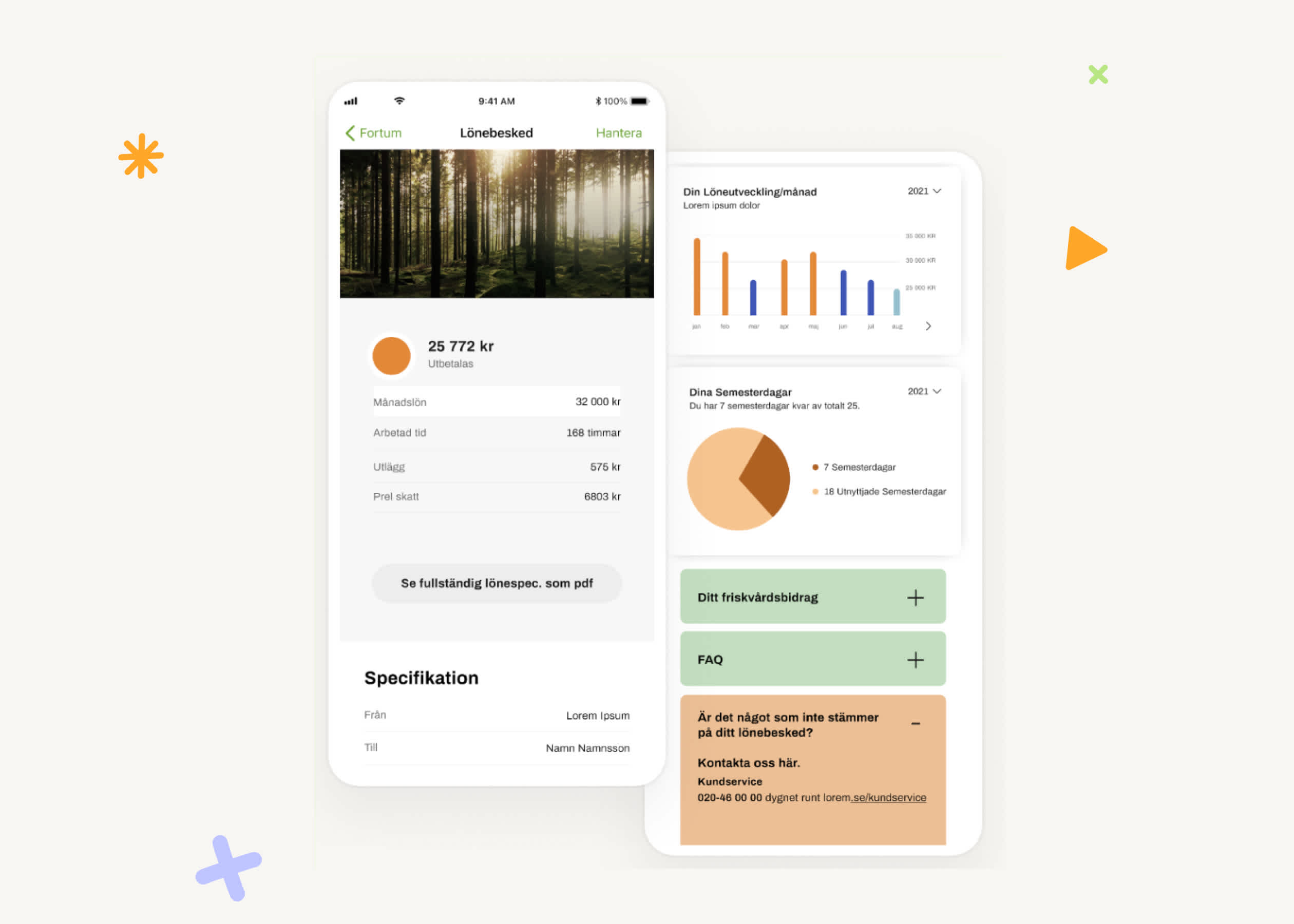
Överblicksvy med läs mer-knappar gör det enklare att orientera sig.
Med interaktiva komponenter blir innehållet mer levande.
Innehåll skapas kompatibelt för hjälpmedel, exempelvis talsyntes.
Komponenter kan anpassas till mörkt och ljust skärmläge.
Bifoga PDF som back-up, tillgänglig i sin helhet.

Anpassat innehåll
Innehållet anpassar sig för respektive skärmstorlek och ger ett snyggare utseende på alla digitala enheter. Det skapar förutsättningar för en bättre användarupplevelse och högre läsgrad. Avsändare kan också lägga till länkar och interaktiva komponenter. Med HTML öppnar vi upp för bland annat grafer, diagram, dropdown-menyer och karuseller - en tjusigare layout helt enkelt.
Vad behöver ni som partner göra?
Ta emot data
Avsändare behöver skicka rådatan för sitt responsiva innehåll till er.
Bygg försändelse
Ta rådatan från avsändarna och bygg försändelsen i HTML.
Skicka in
Efter att ha byggt försändelsen i HTML skickar ni in den till oss i rätt format.