Better customer experience with responsive content
Graphic content with more engaging messages. By submitting HTML content, senders make the content responsive, meaning it adapts to the reader's screen size, creating a more visually appealing appearance on all digital devices.

Sent content adapts to devices through HTML rather than being shown as a static pdf.
Overview and read more buttons makes it easier to navigate.
More interactive components make the content more dynamic.
Content is compatible with accessibility tools for digital inclusion.
Components can be adjusted to dark och light screen settings.
Attach pdf as a backup

Adjusted content
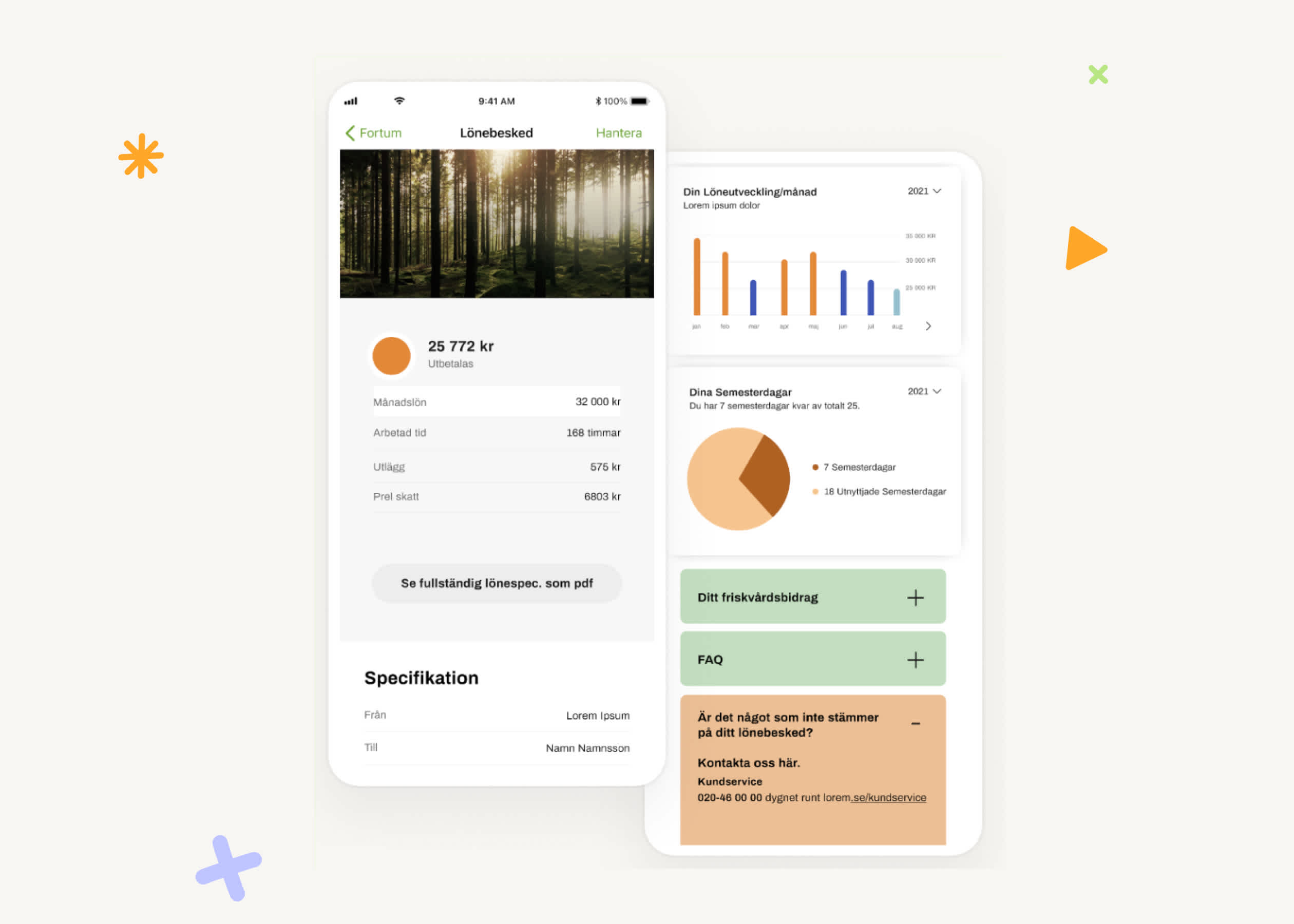
The content adapts to the respective screen size and provides a nicer look on all digital devices. It creates the conditions for a better user experience and a higher reading rate. Senders can also add links and interactive components. With HTML, we open up graphs, charts, dropdown menus and carousels, among other things - simply a nicer layout.
What do you need to do as a partner?
Receive data
Senders need to send the raw data for the responsive content to you.
Build content
Take the raw data from the sender and build the content in HTML.
Send in
After building the content in HTML you send it to us in the right format.